因為 Cursor 是基於 VSCode 相同的底層框架,所以在安裝 Cursor 後可以直接匯入 VSCode 的 Profile 設定檔,所以可以把 VSCode 所有的設定、快速鍵以及擴充套件直接匯入~~(包含 GitHub Copilot)~~。
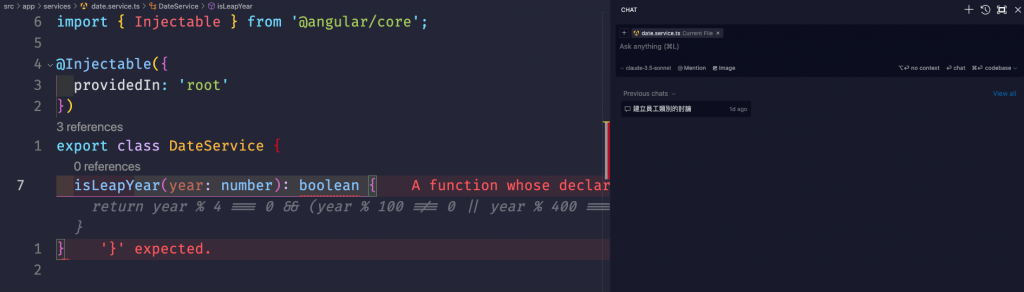
與 GitHub Copilot 相同,Cursor 也提供依照函式名稱等資訊來自動生成程式碼建議。

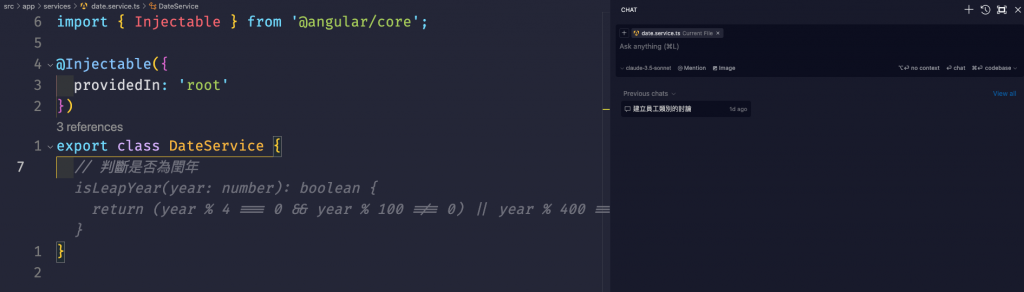
同樣的,也可以利用註解的方式來產生程式碼建議。

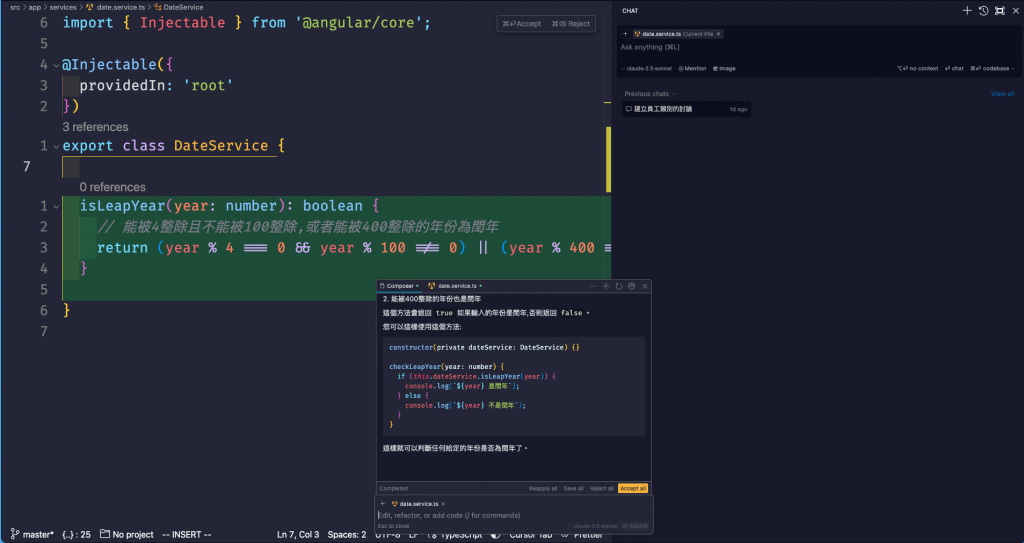
如下圖,Cursor 提供了下方的視窗或是右邊視窗兩種聊天視窗,讓我們利用提示的方式來進行對話。

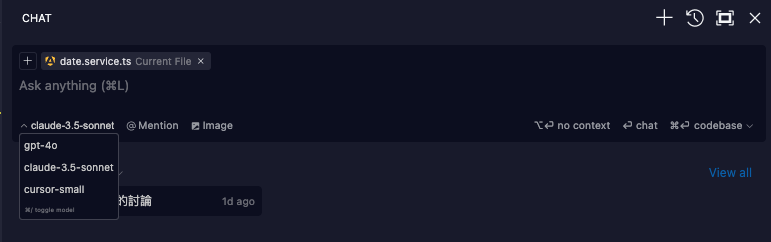
與 GitHub Copilot 不同的是,在 Cursor 中我們可以選擇要使用的 AI 模型。

今天大致描述了 Cursor 的功能,接下來就會先針對自動生成程式碼建議這部分進行說明。
